七牛云图片压缩格式自适应,真的很省流量!
导 语:
图片压缩格式自适应
开启图片压缩格式自适应后,服务会识别终端的兼容情况、自动转换并输出压缩格式的图片,有效减少图片访问的下行流量,降低成本。七牛云支持 HEIC、AVIF 和 WebP 三种压缩格式的自适应,开启多种格式自适应时,同一个图像格式会按照优先级从高到低 HEIC > AVIF > WebP 的顺序生效,当终端同时支持 HEIC 和 WebP 格式时,会优先匹配 HEIC 自适应,将图像格式转换为 HEIC。
可节省 70% 的图片访问流量
将图片文件转换成 HEIC、AVIF、WebP 格式,可以节省高达 70% 的流量成本。

适应多样终端的最优匹配
您可以同时开启多种格式的自适应,在不同终端上实现格式最优匹配、流量成本最省,比如在 iOS 终端自适应成 HEIC 格式,Web 终端自适应成 WebP 格式。
一键开启,无需开发
只需在域名上开启配置,无需业务修改代码、变更终端访问行为,即可启用压缩格式自适应,优化图片访问体验和成本。
HEIC 自适应
HEIC 格式以其图像质量高、文件体积小、支持多媒体以及易于后期处理的特点,已广泛应用在网页、APP 中。它比 JPEG 格式小 50% 左右,能够显著节省存储空间和流量成本。
开启 HEIC 自适应图片压缩功能后,满足以下条件的请求,将直接返回 HEIC 处理后的图片,若不满足下述条件,则仍返回原图:
1、HTTP 请求头中 accept 头部包含 image/heic
2、图片 mimetype 为:image/*
AVIF 自适应
AVIF 是基于 AV1 的一种全新图片格式,支持无损压缩、HDR、动画、Alpha 通道等特性,能够在不降低图片的画质的情况下,大小减小 90% 以上,极大地提升用户体验。
开启了 AVIF 自适应图片压缩功能后,满足以下条件的请求,将直接返回 AVIF 处理后的图片,若不满足下述条件,则仍返回原图:
1、HTTP 请求头中 accept 头部包含 image/avif
2、图片 mimetype 为:image/*
WebP 自适应
WebP 格式派生自图像编码格式 VP8。它具有较优的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量,同时具备无损和有损的压缩模式、Alpha 透明以及动画的特性。
开启了 WebP 自适应图片压缩功能后,满足以下条件的请求,将直接返回 WebP 处理后的图片,若不满足下述条件,则仍返回原图:
1、HTTP 请求头中 accept 头部包含 image/webp
2、图片 mimetype 为:image/*
总 结
随着图片格式的不断演进,如何给用户带来更稳定流畅的图片画质体验,性价比更高的存储和访问流量成本,是用户和企业面临的重要难题。七牛云将继续投入研发,优化我们的图片处理服务,同时持续关注图片领域的最新发展,如 AI 图片编码技术、图片增强与主观编码技术等,在给客户带来极致成本收益的同时,探索图片存储和优化的无限可能。
推荐资讯

20辆豪沃TH7危化品燃气牵引车交付淄博大客户,为危化品运输保驾护航

广汽.商城创始人魏新:机会面前人人平等!!!!

全媒社携手澳大利亚城市明星网红,打造最新合作计划

心鑫金缘珠宝积极布局全国 目标六年内开设2000家子公司

温州市洞头中西医结合理疗研究所发明的仙手牌远红外系列产品为人类预防肿瘤中风胸痛等疾病多年总结效佳

冠军之路益智运动会暨NSIC 益智国游大赛总决赛圆满落幕

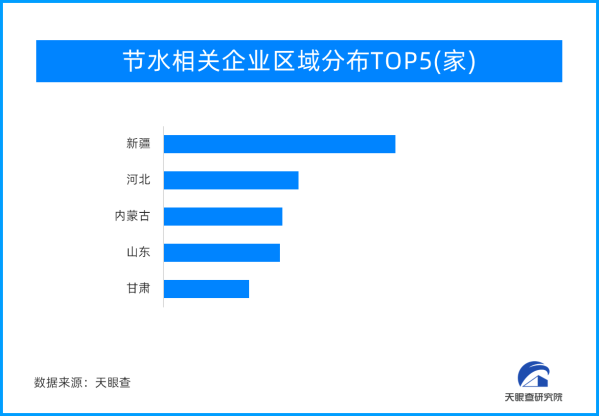
节约用水 人人有责!国家层面首次“节水”立法

餐厨余烬,规范重生 | 贺州高能助推“无废城市”建设新生态

人民网对话徐浩宇代表:坚持创新主导 赋能大健康产业高质量发展



